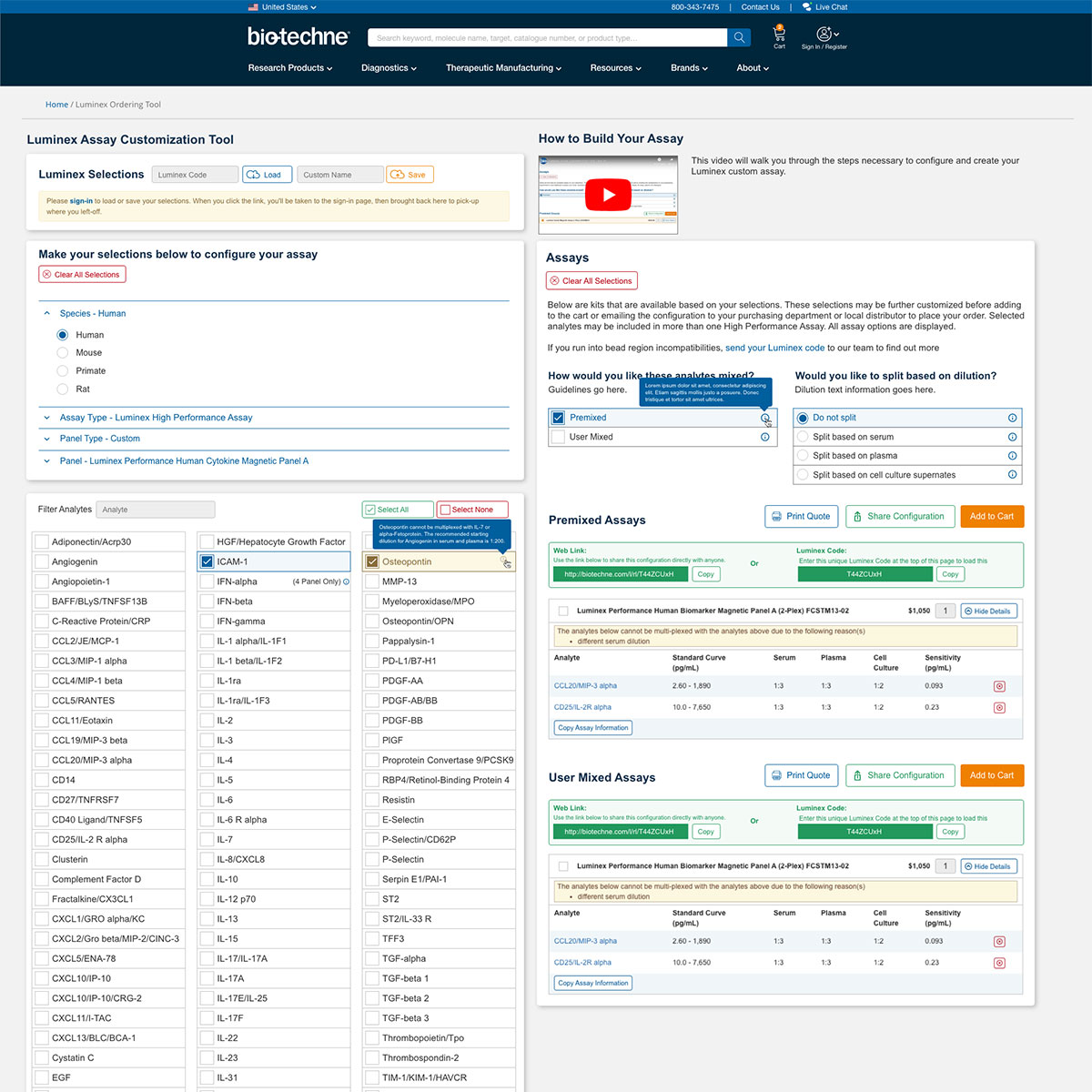
Before Bio-Techne, a customization tool resided on an older platform. Upon its integration into the Bio-Techne website, it necessitated enhancements. Among these enhancements was the incorporation of a “Share Configuration” feature. This functionality aimed to empower users to disseminate their saved assay kits or configurations efficiently. Essential to this feature was the provision of an optional web link or Luminex code, facilitating seamless communication with purchasing departments for customized configuration purchases.
To visually articulate these requirements for both development and user experience (UX) teams, several compositions were crafted. These compositions serve as tangible representations for review and testing, ensuring optimal presentation and user-friendliness.
The user flow delineates the process: upon selecting “Share Configuration,” a conspicuous green notification section emerges. Within this section, the web link or Luminex code is automatically generated for both Premixed and User Mixed Assays. Each shareable kit section is intuitively designed to facilitate effortless copying and pasting into email or messenger applications. Furthermore, to enhance user convenience, a dedicated “Copy” button is provided, further streamlining the process.